Die Kommentarfunktion ermöglicht es Ihren Benutzern, ihre Gedanken zu Ihren Seiten, Produkten oder Themen zu teilen und kann der wunderbare Beginn einer engagierten Community rund um Ihre Website sein.

Wir erstellen eine Astro-Komponente namens disqus.astro mit folgendem Inhalt:
<div id="disqus_thread"></div>
<script is:inline>
if (!window.DisqusWidget) {
window.DisqusWidget = {
overwriteGlobalSelectors: function () {
window.$disqus = document.querySelector('#disqus_thread')
},
init: function () {
this.overwriteGlobalSelectors()
this.addListeners()
this.initDisqus()
},
addListeners: function () {
// After language switched
document.addEventListener('astro:after-swap', () => {
this.overwriteGlobalSelectors()
this.initDisqus()
})
},
initDisqus: () => {
// early escape if $disqus not exists
if (window.$disqus === null) {
return
}
// Reset DISQUS, Rather than loading new embed.js
if (window.DISQUS) {
window.DISQUS.reset({
reload: true
})
return
}
(function () { // DON'T EDIT BELOW THIS LINE
const d = document, s = d.createElement('script');
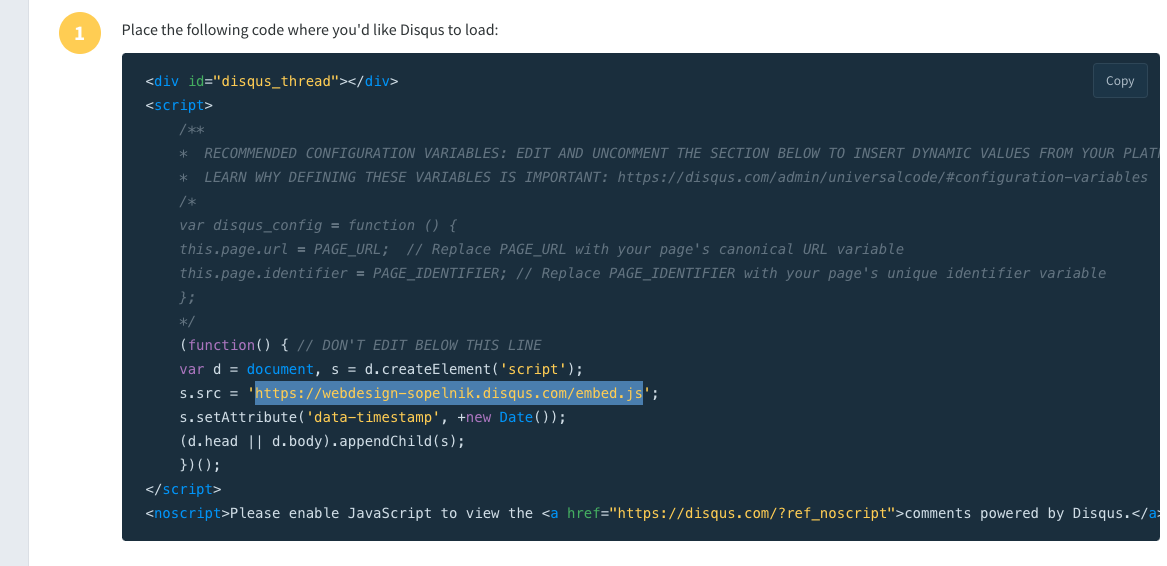
s.src = '[PATH_TO_EMBED_JS]';
s.setAttribute('data-timestamp', String(+new Date()));
(d.head || d.body).appendChild(s);
})();
}
}
window.DisqusWidget.init()
}
</script>
<noscript>Bitte aktivieren Sie JavaScript, um die <a href="https://disqus.com/?ref_noscript">Kommentare von Disqus</a> zu sehen.</noscript>
Bitte ersetzen Sie PATH_TO_EMBED_JS durch Ihren Pfad zur embed.js und entfernen Sie den Listener astro:after-swap, wenn keine view transitions im Projekt verwendet werden.
addListeners: function () {
// After language switched
this.overwriteGlobalSelectors()
this.initDisqus()
},