Функция комментариев позволяет вашим пользователям делиться своими мыслями о ваших страницах, продуктах или темах и может стать красивым началом активного сообщества вокруг вашего веб-сайта.

Мы создаем компонент Astro с именем disqus.astro с следующим содержанием:
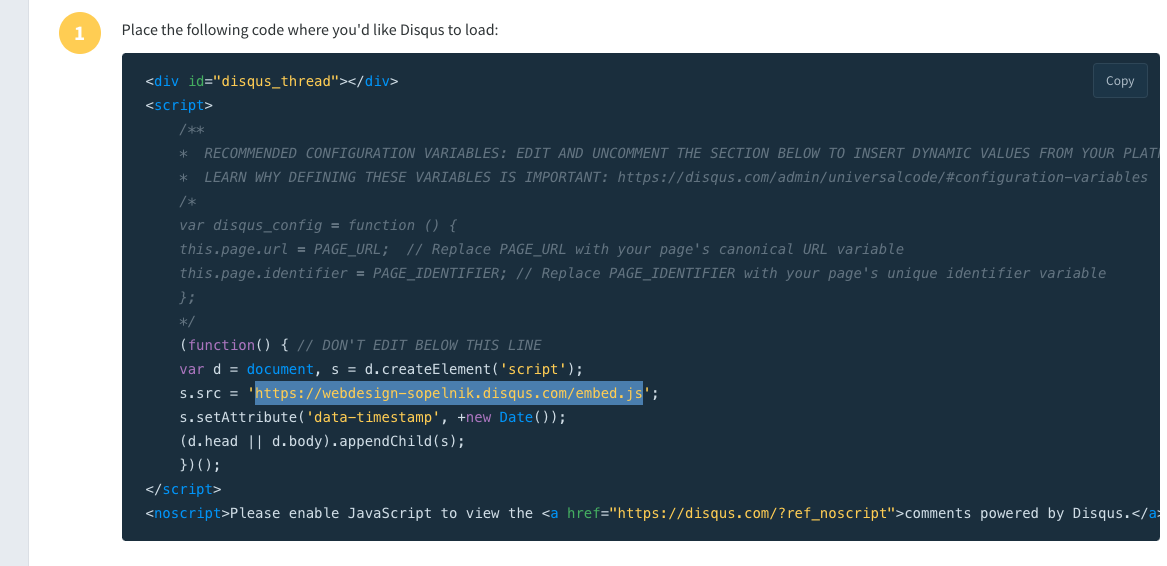
<div id="disqus_thread"></div>
<script is:inline>
if (!window.DisqusWidget) {
window.DisqusWidget = {
overwriteGlobalSelectors: function () {
window.$disqus = document.querySelector('#disqus_thread')
},
init: function () {
this.overwriteGlobalSelectors()
this.addListeners()
this.initDisqus()
},
addListeners: function () {
// После смены языка
document.addEventListener('astro:after-swap', () => {
this.overwriteGlobalSelectors()
this.initDisqus()
})
},
initDisqus: () => {
// Ранний выход, если $disqus не существует
if (window.$disqus === null) {
return
}
// Сброс DISQUS вместо загрузки нового embed.js
if (window.DISQUS) {
window.DISQUS.reset({
reload: true
})
return
}
(function () { // НЕ РЕДАКТИРУЙТЕ НИЖЕ ЭТОЙ ЛИНИИ
const d = document, s = d.createElement('script');
s.src = '[ПУТЬ_К_EMBED_JS]';
s.setAttribute('data-timestamp', String(+new Date()));
(d.head || d.body).appendChild(s);
})();
}
}
window.DisqusWidget.init()
}
</script>
<noscript>Пожалуйста, включите JavaScript, чтобы увидеть <a href="https://disqus.com/?ref_noscript">комментарии, работающие на Disqus</a>.</noscript>Пожалуйста, замените ПУТЬ_К_EMBED_JS на ваш путь к embed.js и удалите слушатель astro:after-swap выше, если в вашем проекте не используются переходы между представлениями.
addListeners: function () {
// После смены языка
this.overwriteGlobalSelectors()
this.initDisqus()
},Пользуйтесь на здоровье! И не стесняйтесь оставить комментарий.